UX Notability Template
Personal Project // Jun. 2023
As someone who uses an iPad for sketching and note taking at times, I’m constantly looking out for apps or products to enhance the experience. Notability is an app I’ve been using off and on since ~2019, and after buying the Apple Pencil I decided to design a personal template to aid in my day to day work.

Quick Summary
The Challenge
How could I create a template that would help UX/UI/Product Designers stay organized in meetings and productive in meetings?
The Solution
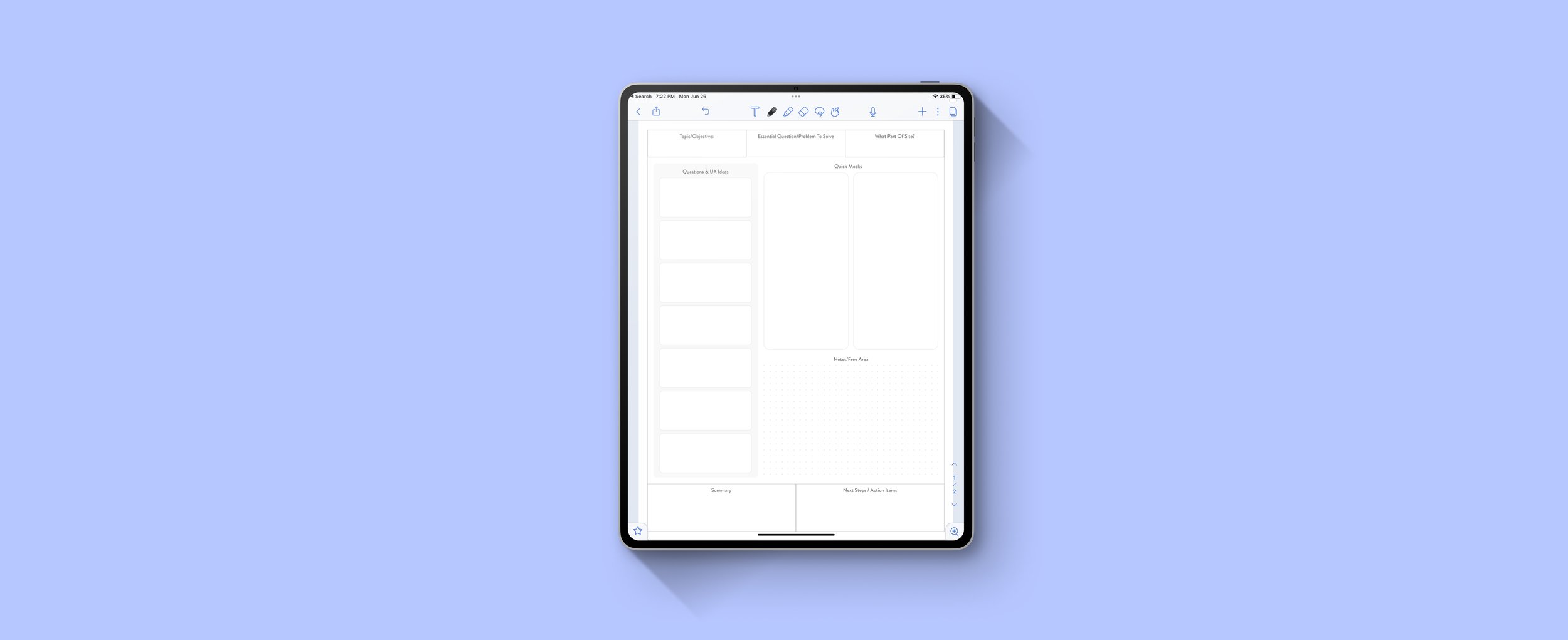
I created this template based on personal experiences with elements I thought could be helpful. This included a header and footer to summarize the point of the meeting and any summaries/takeaways, as well as a body with room for sketching, note taking, and more.
Breakdown of Design
Meeting Info
I wanted to account for meeting info at the top of the template just for the sake of organization and help keep things focused.
Device Frames
Apart from the question/UX idea fields, I wanted to add two areas that are roughly the same dimensions as common mobile devices to quickly jot down some wireframes for further exploration
Notes, Sketching, etc.
To try and account for nearly any use case, I included a Notes/Free Area to draw in, jot down bullets, notes, etc.
Questions & Opportunities
In the main body of the page I added seven blank areas for extra questions that may arise in the meeting that need design solutions, or just in general UX ideas to try out while iterating.
Meeting Conclusions
Last but not least, similar to the header section, I wanted to include an area for consolidated notes or take aways, as well as any follow ups or next steps needed.




